CSS yazarken hayatımızı kolaylaştıran bazı fonksiyonlar var. Bazı durumlarda kullanılan genişlik, font-size gibi değerlerin dinamik olarak hesaplanmasına ihtiyacımız olabiliyor. Örneğin, bir kart sayfada 70% yer kaplasın fakat 300px'den küçük olmasın gibi bir senaryomuz varsa, bu durumda şöyle bir CSS yazılmasını bekleriz;
.card {
width: 70%;
min-width: 300px;
}
CSS min() fonksiyonu bu kodu tek satırda çözmeyi sağlıyor;
.card {
width: min(300px, 70%);
}
Her iki kodda kartın 300px'den küçük olmayacak şekilde bulunduğu kapsayıcıya 70% sığacak şekilde hesaplama yapar. Aynı şeyi max-width değeri içinde kullanıp, kısa yazımını max() fonksiyonu ile kullanabiliriz.
.card {
width: 70%;
max-width: 1000px;
}
.card {
/* Bu kod yukarıdaki kod ile aynı şekilde çalışır. */
width: max(70%, 1000px);
}
Peki her iki özelliği bir arada kullanmak istersek nasıl bir kod yazmalıyız? Aynı örnek üzerinden devam edelim.
Şöyle geliştirmeye ihtiyacımız olsun; kart sayfaya 70% sığsın fakat min 300px, max 1000px'te sınırlandırılsın. Bu durumda clamp() fonksiyonu işi tek satırda çözüyor.
clamp fonksiyonu 3 parametre alıyor; min, value ve max değeri.
.card {
width: 70%;
min-width: 300px;
max-width: 1000px;
}
.card {
/* Bu kod yukarıdaki kod ile aynı şekilde çalışır. */
width: clamp(300px, 70%, 1000px);
}
Bu fonksiyonları sadece width değerinde değil istediğimiz CSS ile kullanabiliriz. Aşağıdaki video'da hem logo hemde yazı font-size'ında clamp fonksiyonundan yararlanılmıştır. Dikkatlice izlerseniz, logo genişliğinin ve font-size'ın sayfa çözünürlüğü değiştiğinde dinamik olarak hesaplanıp belli değerden aşağı inmiyor.
Video'da kullanılan CSS kodları şu şekilde;
.logo {
width: clamp(350px, 75%, 800px);
}
.title {
font-size: clamp(1.5rem, 5vw, 4rem);
}
Kişisel sitemde clamp fonksiyonunu aktif olarak kullanmaktayım. Herhangi bir başlık yada paragrafın CSS kodlarını incelerseniz değerlerin dinamik olarak hesaplandığını görebilirsiniz.
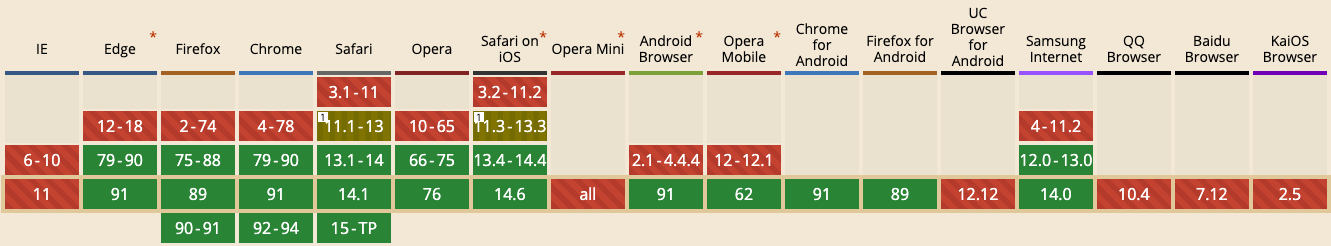
Tarayıcı desteği konusunda gayet başarılı;