CSS'te bir resmin istediğimiz bir bölümünü kırpmamız için doğal bir yöntem yoktu. Ya resmi saran farklı bir elemente ihtiyacımız vardı (<figure> gibi) yada background-image kodu ile resmin pozisyonunu ve boyutunu ayarlamak gerekiyordu.

İki yöntemide nasıl kullanacağımıza bakalım.
Resmi Farklı Bir Element ile Sarmak
Bu yöntemde üç adımda istediğimiz sonuca ulaşabiliyoruz.
<img />etiketimizi bir kapsayıcı element ile sarmak (<figure>kullanacağız.)- Figure'e
position: relativeveoverflow: hiddenkodlarını ekleyeceğiz. - Son olarakta resme
position: absoluteekleyip pozisyonuyla oynayacağız.
<figure>
<img src="/img/omergulcicek.png" alt="" />
</figure>
figure {
aspect-ratio: 1;
border-radius: 15px;
position: relative;
overflow: hidden;
width: 350px;
}
img {
bottom: 0;
height: 100%;
left: -20%;
object-fit: cover;
position: absolute;
right: 0;
top: 0;
width: 160%;
}
Resme Background Vermek
Bu yöntemde <img /> etiketi yerine farklı bir etiket kullanıp arkaplanına görsel ekleyeceğiz.
<div class="omer"></div>
.omer {
aspect-ratio: 3 / 2;
background-image: url("/img/omer.jpg");
background-position: 14% 53%;
background-repeat: no-repeat;
background-size: 350px auto;
width: 150px;
}
Yukarıdaki iki yöntem eskiden kullanmak zorunda olduğumuz seçeneklerdi. Fakat artık CSS direkt olarak bunu sağlayabiliyor.
Object-View-Box Özelliğinin Tanıtımı
object-view-box özelliği henüz çok yeni; Chrome Canary'de mevcut fakat Google Chrome'a 104. versiyondan itibaren geleceği söyleniyor.
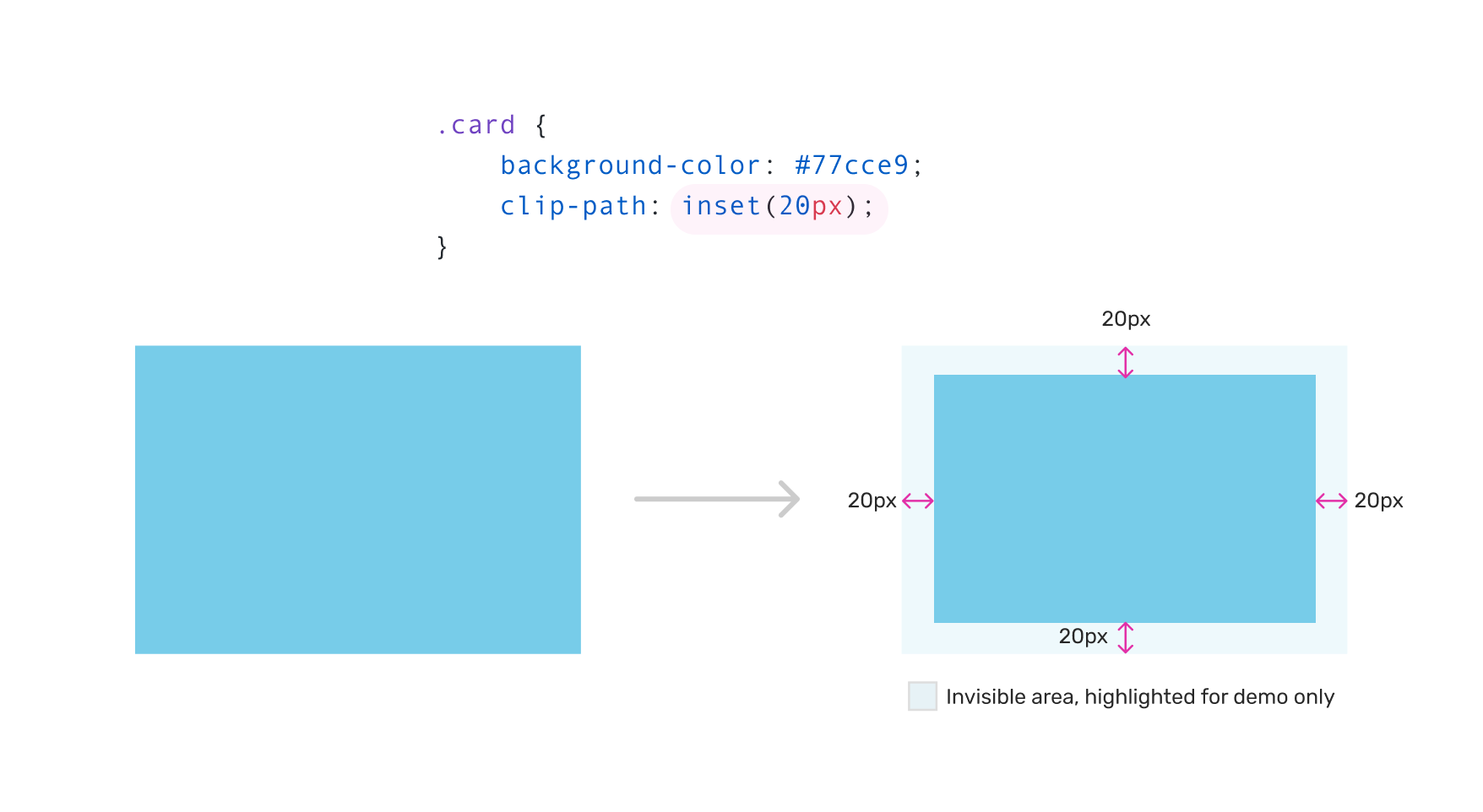
Bu özellik görselin üzerinde dikdörtgen çizip o alanı göstermeyi sağlıyor. 4 taraftan (üst, sağ, alt, sol) ne kadarlık bir alanı göstermek istediğimizi belirteceğiz.
<img src="/img/omergulcicek.png" alt="" />
img {
aspect-ratio: 1;
object-fit: cover;
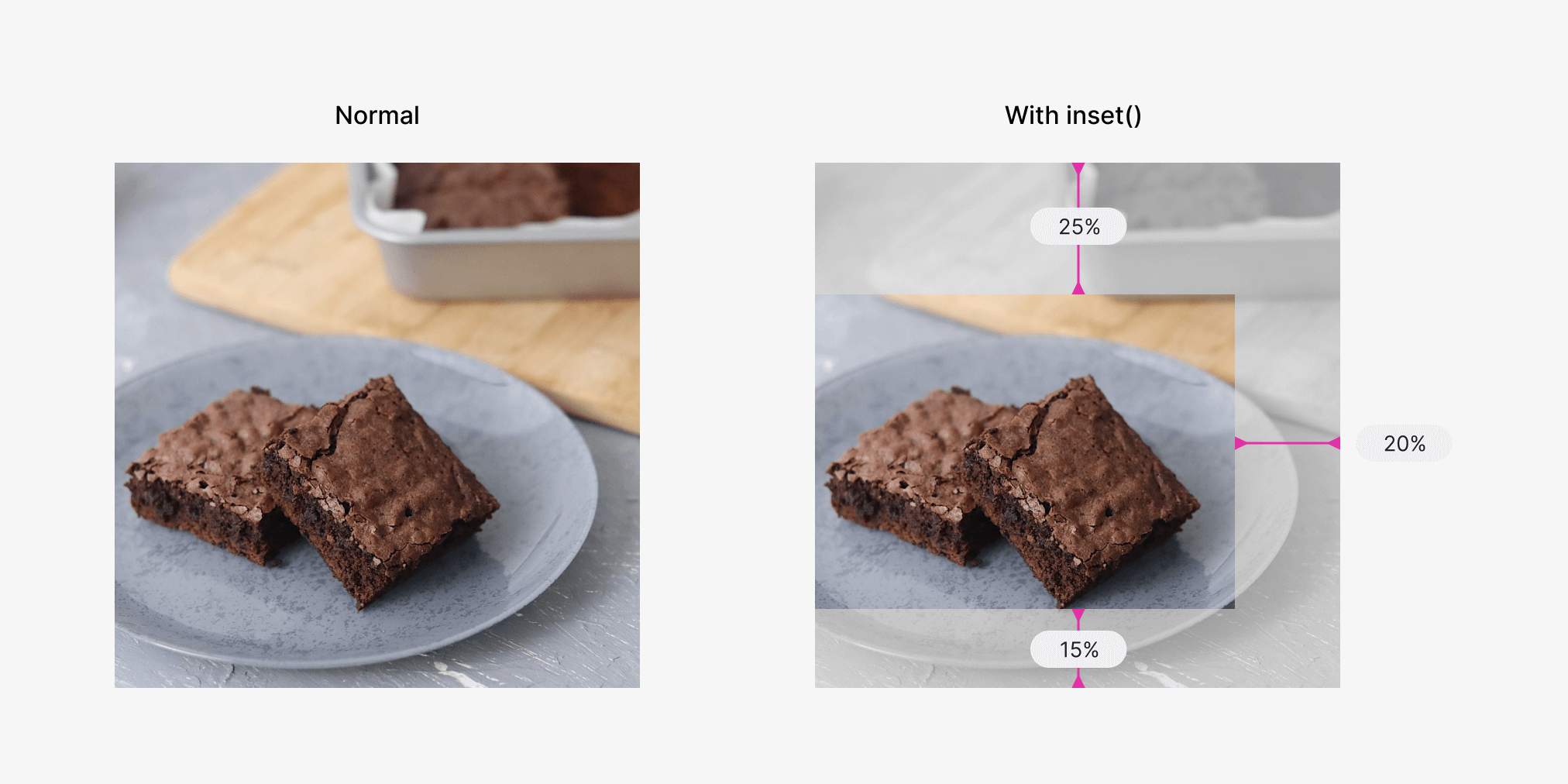
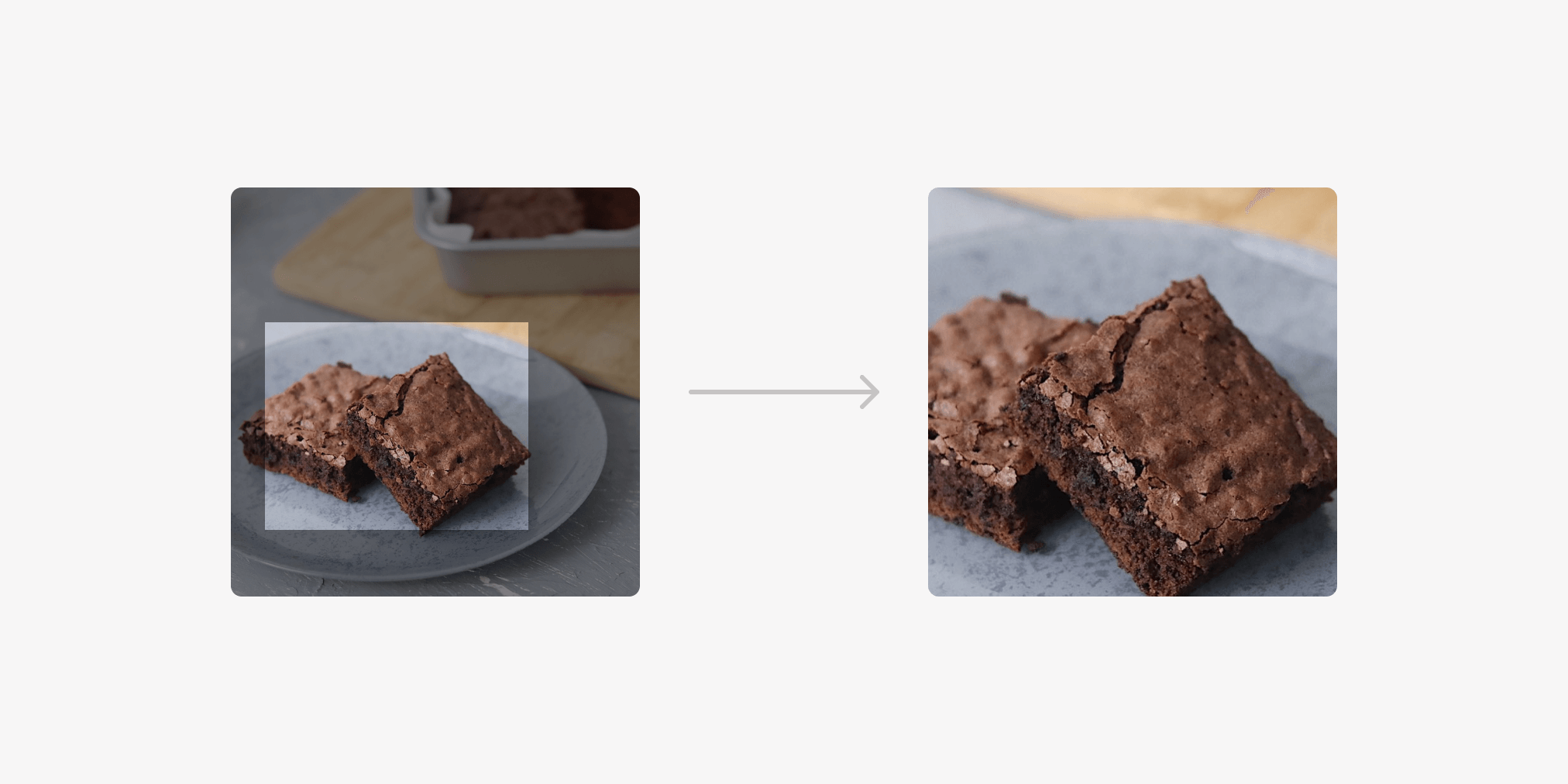
object-view-box: inset(25% 20% 15% 0%);
width: 300px;
}
Buradaki inset() kodunun mantığı şu; üstten 25%, sağdan 20%, alttan 15%'lik alanı alma, kalan kısmı ekranda göster.