2022 yılı geride kalırken, CSS ile ilgili güzel istatistikler açıklandı. Bunları birlikte inceleyelim.
En Sık Kullanılan CSS Class'ları
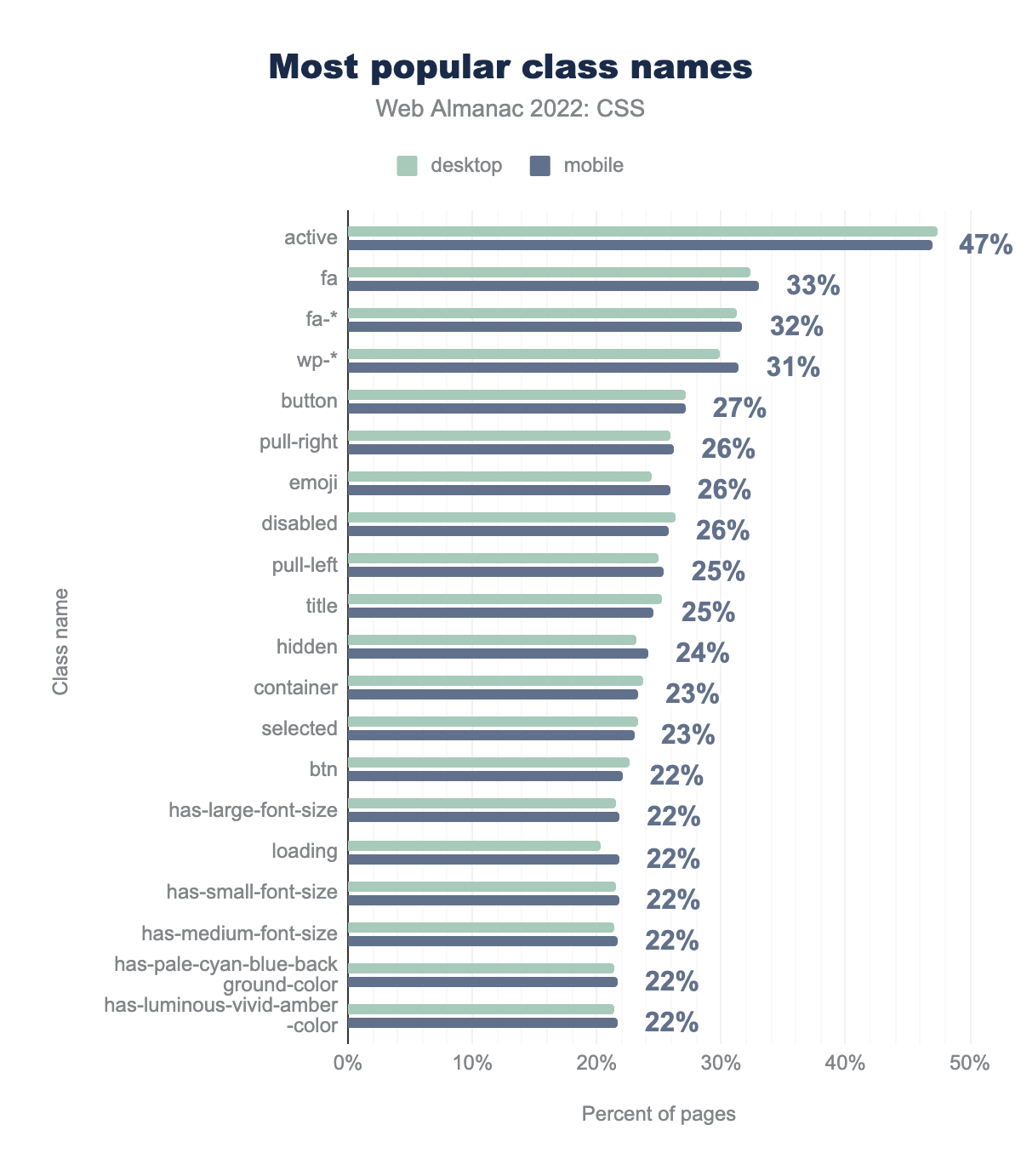
2020 ve 2021'de olduğu gibi yine en sık kullanılan class adı active. Ardından Font Awesome'ın kullandığı fa ve fa-* 2. ve 3. sıradaki yerlerini korumuş.
clearfix class'ı ise ilk 20'den kayboldu ve sayfaların sadece %10'unda kullanılıyormuş. Bu veri aslında bize CSS'te float'ın yerini flex'in aldığını gösteriyor.

!important Kullanımı

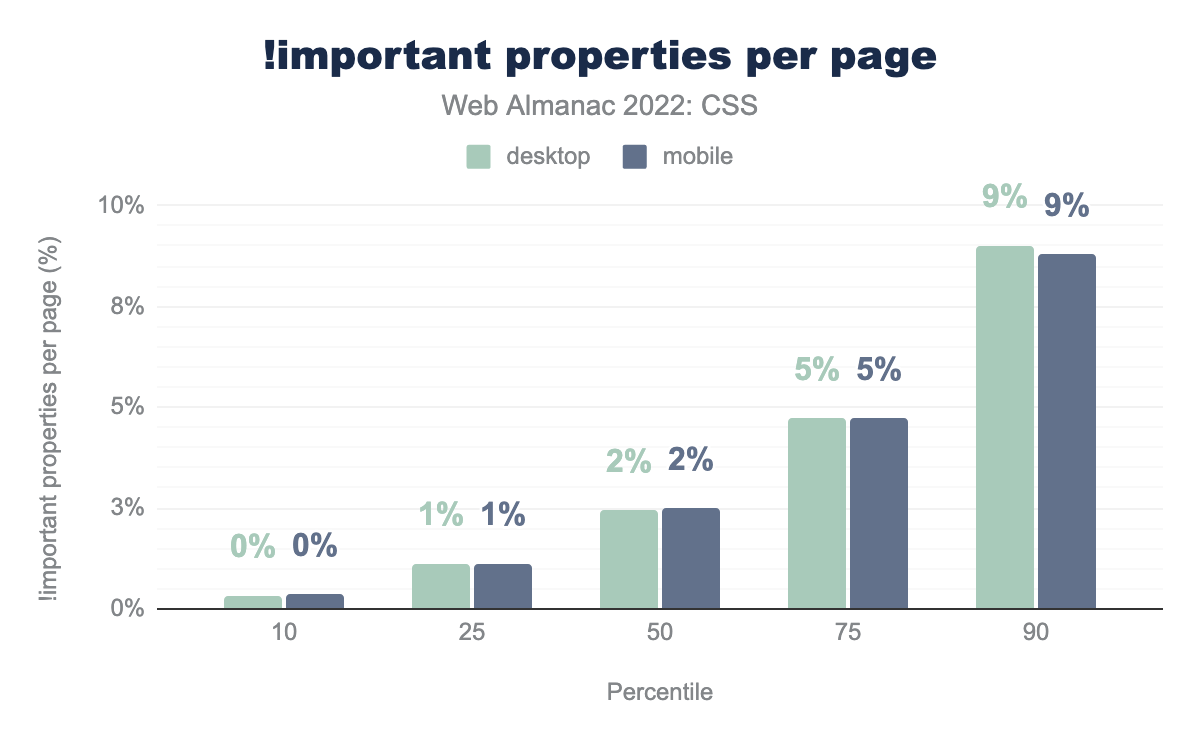
Son zamanlarda !important kullanımı artmış görünüyor. Buna aslında CSS'te @layer kullanımın etkili olduğu söylenebilir.
Pseudo-Class'lar ve Pseudo-Elementler

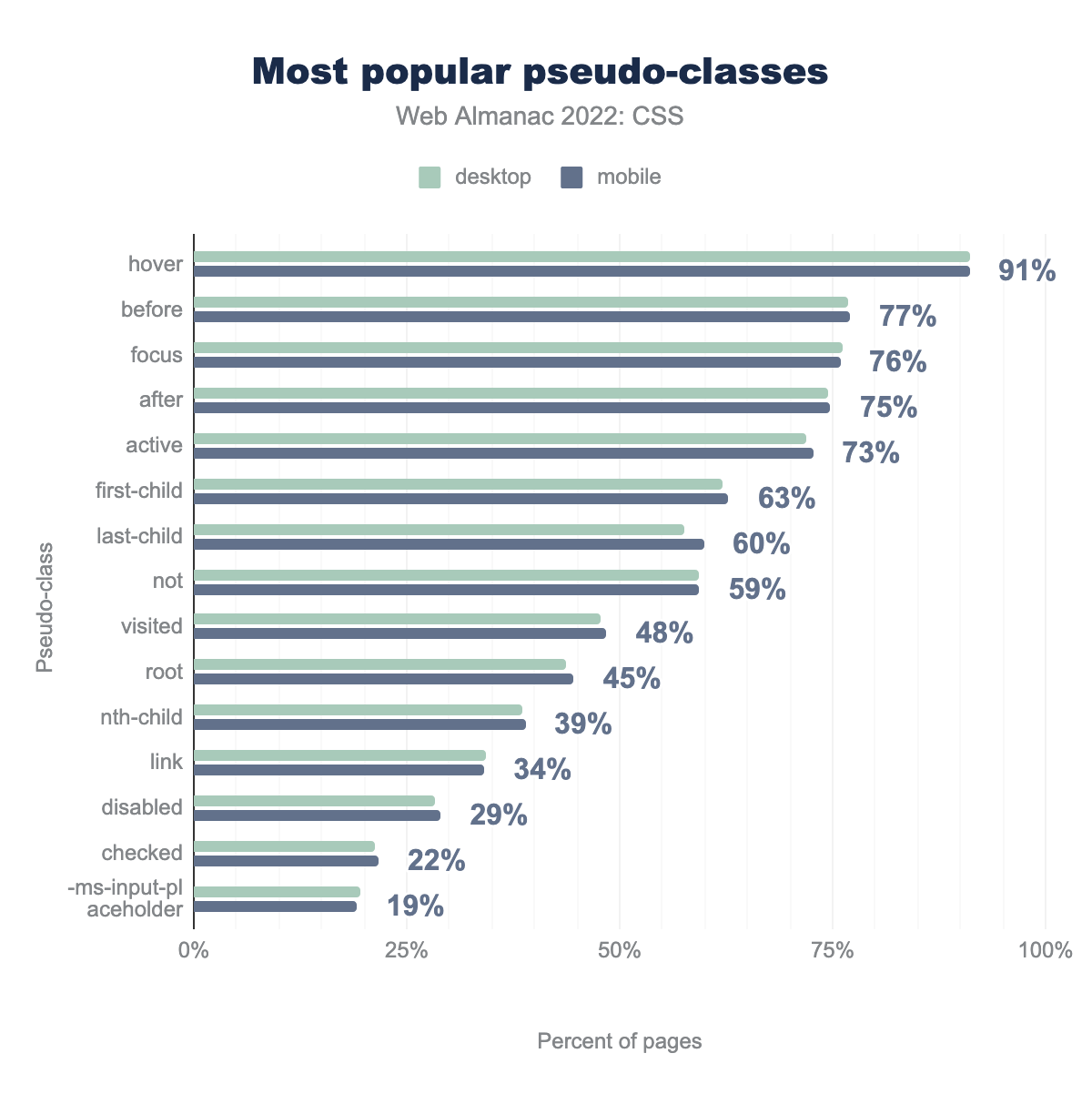
Şaşırılmayacak bir tablo, pseudo-class'ların ilk üç sırası her zaman ki gibi :hover, :focus ve :active.
Pseudo-Elementlerde ise ::before ve ::after başı çekiyor.
:root kullanımı giderek artıyor ama bence halen çok düşük. CSS variable'larının kullanımı esnek geliştirme ve çıktı için çok faydalı ve ilerleyen yıllarda üst sıraları zorlayacağını düşünüyorum.
Değerler ve Birimler
CSS'te em, rem vb biçimler olsa da px kullanımı açık ara önde görünüyor. Geçen sene de bu oran yine %71-72'ydi.
Görsel Uzantıları

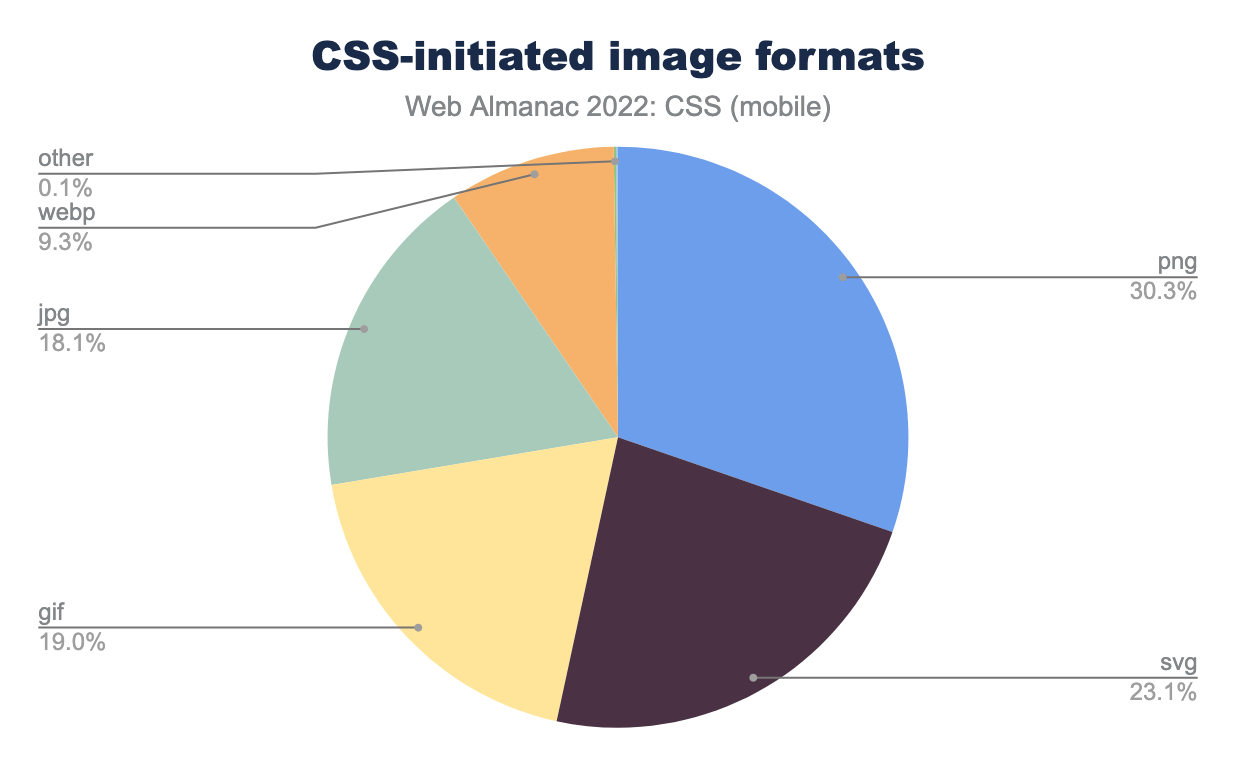
.png ve .svg görsellerin arkaplanı şeffaf olmasından dolayı bu sonuç şaşırtıcı değil. Fakat aynı görsel kalitesini daha düşük ve performanslı şekilde sağlayan .webp'in ilerleyen yıllarda değerleneceğini düşünüyorum.
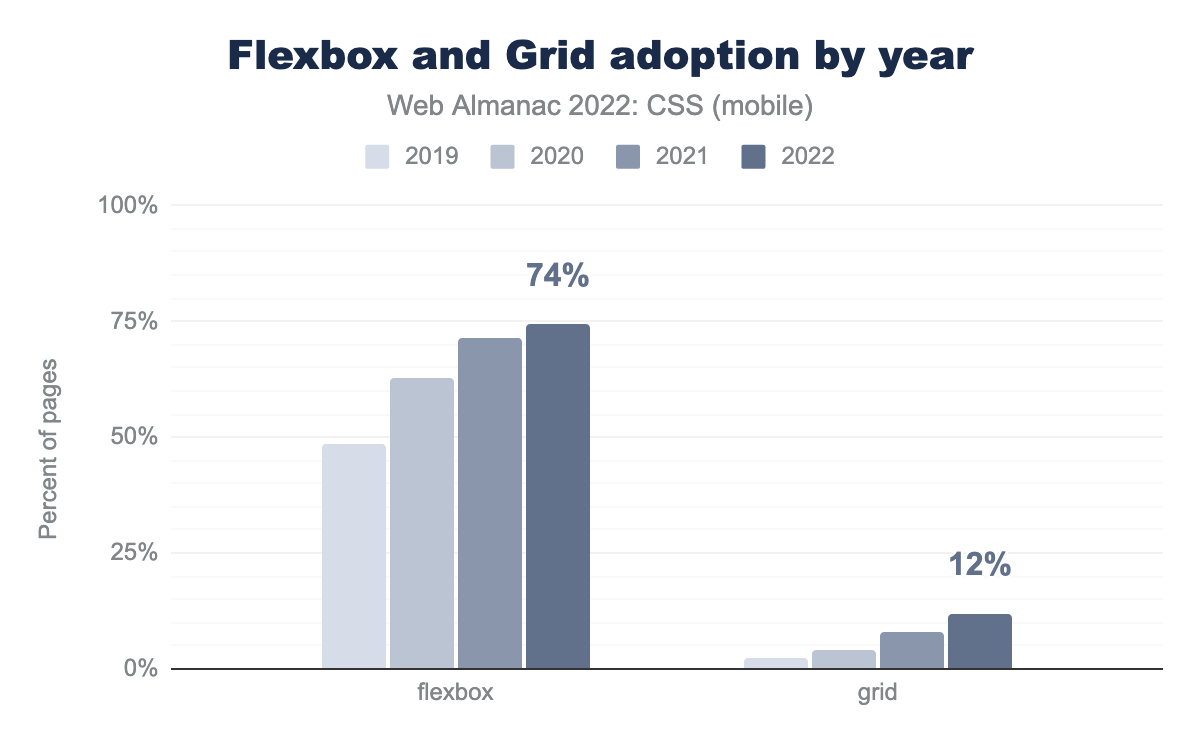
Flex ve Grid

Her sene kullanımı yaygınlaşıyor, bu ikili bir arada ise harikalar başarıyor. Float'ın ömrünü tamamlaması, IE desteğinin noktalanması haliyle güncel CSS kullanımlarına yönelmemize sebep oldu.
Kaynaklar
- HTTP Archive’ın yıllık web durumu raporu (Görsel kaynak)